按照分类 ‘‘网站源码’’ 的文章
WordPress登录后台提示重定向次数过多怎么办
最近折腾网站,经常遇到登录后台时候提示:/wp-admin/ 将您重定向的次数过多。缓存清除了,也不行。用deepseek查询也是没有用,网上搜索了下,最后解决了。解决方法如下:
找到网站根目录的文件wp-config.php,在文件的开头加入以下代码即可解决:
$_SERVER['HTTPS'] = 'on';
define('FORCE_SSL_LO
WordPress文章关键词自动添加内部链接代码
把下面代码展开复制粘贴到主题目录下的functions.php文件里面就可以了。其中可以修改match_num_from和match_num_to的值,建议把值设置大一点,这样文章内所有同个关键词都能内部链接。
/*Wordpress文章关键词自动添加内链链接代码
*/
//连接数量
$match_num_from = 1; //一个关键字少于多少不替换
$match_num_to = 1; //
wordpress实现自动关键词和描述的最好代码
前面龙哥介绍了《wordpress实现自动关键词和描述的代码》,但是在博客使用了OpenLiteSpeed+Memcached后,该代码提示错误。通过deepseek提交后,优化了代码没有出现错误。现在把代码分享到博客。
<?php
// 初始化默认值避免未定义警告
$description = '';
$keywords = '';
if (is_home()) {
$description = "龙哥个
WordPress博客前台和后台相对路径的修改方法
有时候需要博客多域名绑定,如果仅实现链接相对路径,那么在wp-config.php添加以下代码即可:
$home = '//'.$_SERVER['HTTP_HOST'];
$siteurl = '//'.$_SERVER['HTTP_HOST'];
define('WP_HOME', $home);
define('WP_SITEURL', $siteurl);
但是,如果想前台和后台的css以及js的路径都相对化,也就是前台和后台的css和js
网站特殊字体使用方法
首先建议使用woff2格式的字体,其他的比较大,ttf字体只ie支持,所以最后选择是woff2,因为woff2比较小,加载速度较快。
1.把字体放入主题目录的fonts内,建议用在网上在线把ttf字体转换下,这个网站转换出来的woff2很小,比较好。
2.在style的css里添加:
@font-face {
font-family: 'Xiari';
src: url('fonts/
《赫舞飞扬》主题移植完成
终于把赫舞飞扬主题移植过来差不多了,名字就叫赫舞飞扬,那位博友的博客名。其实只是在default1.7.2上修改,只用了三张图片,即banner.jpg,bg.jpg,bottom.jpg。其他的都是根据需要微调。
一开始用单页主题default1.7.2(aword.press)进行修改,大体效果达到了,但是感觉这个主题单页不好看,所以最后又搞成了两栏。
同
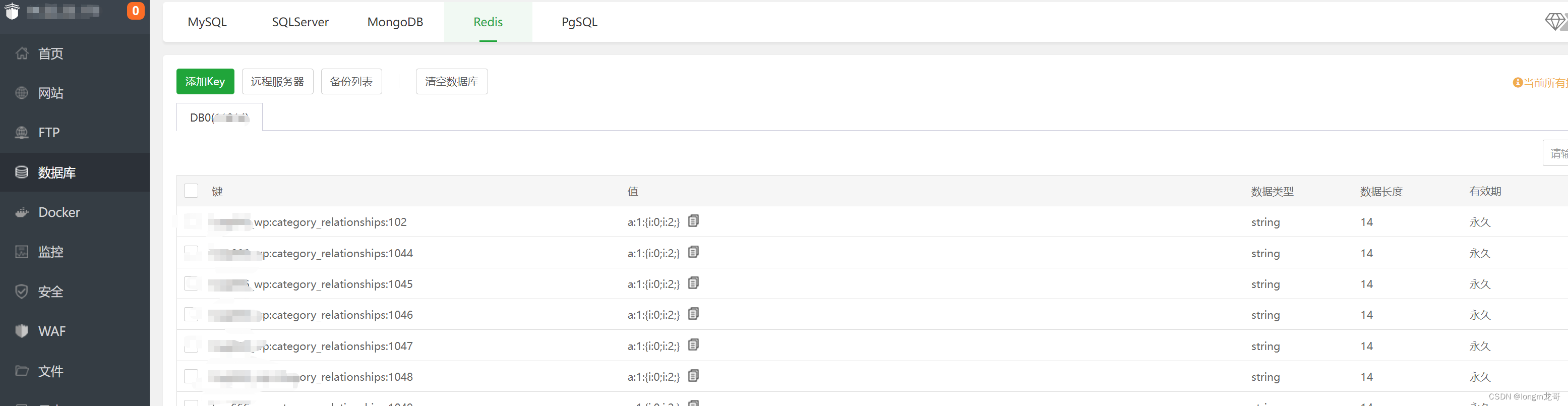
WordPress轻松配置Redis缓存加速指南
一、Redis是什么?
首先,我们要了解一下Redis是什么玩意儿。WordPress采用的是动态数据库查询技术,也就是说,每当用户访问你的网站的文章或页面时,都需要向数据库发送一次查询命令,数据库再返回相应的查询结果(不考虑任何缓存技术)。问题在于,当访问量激增时,这种频繁的数据库查询会成为网站速度的绊脚石。如果你的
百度图片去除水印的简单方法
在百度上搜索内容的小伙伴们经常遇到,特别是一些图片都被百度打上了水印,可能很多小朋友的做法是下载下来,然后剪切掉水印,虽然这个方法不错,但是如果水印的地方刚好是在图片重要内容部位,那么剪切掉灰很影响图片。现在龙哥介绍偶尔操作发现的简单去除百度水印的方法。
比如,如果图片地址是:
https://bkimg.cdn.bceb
WordPress判断当前页是否为绝对首页的方法
有时候需要在绝对首页显示一些内容,而分页不需要显示。因为首页是需要尽量展示完整的内容,特别是带有cms性质的网站,那么就需要在需要灵活显示的内容做一个判断。代码如下:
<?php if ( (is_home() || is_front_page()) && !is_paged() ): ?>
//这里是需要灵活显示的内容或者代码
<?php endif;?>









 blo9.com)
blo9.com)