之前写过《阿里巴巴图标库使用方法》,该方法是针对线性图标的方法,但是如果需要使用到漂亮的彩色图标,那么得使用一下方法了,以QQ彩色图标为例:
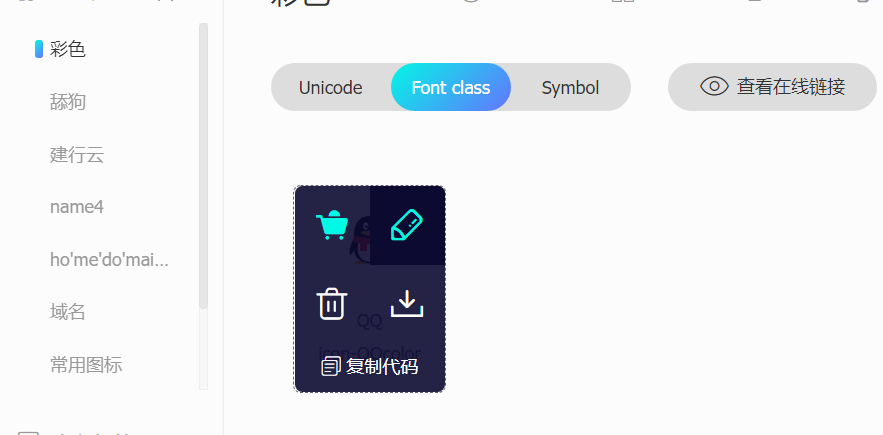
一、选择和添加彩色图标
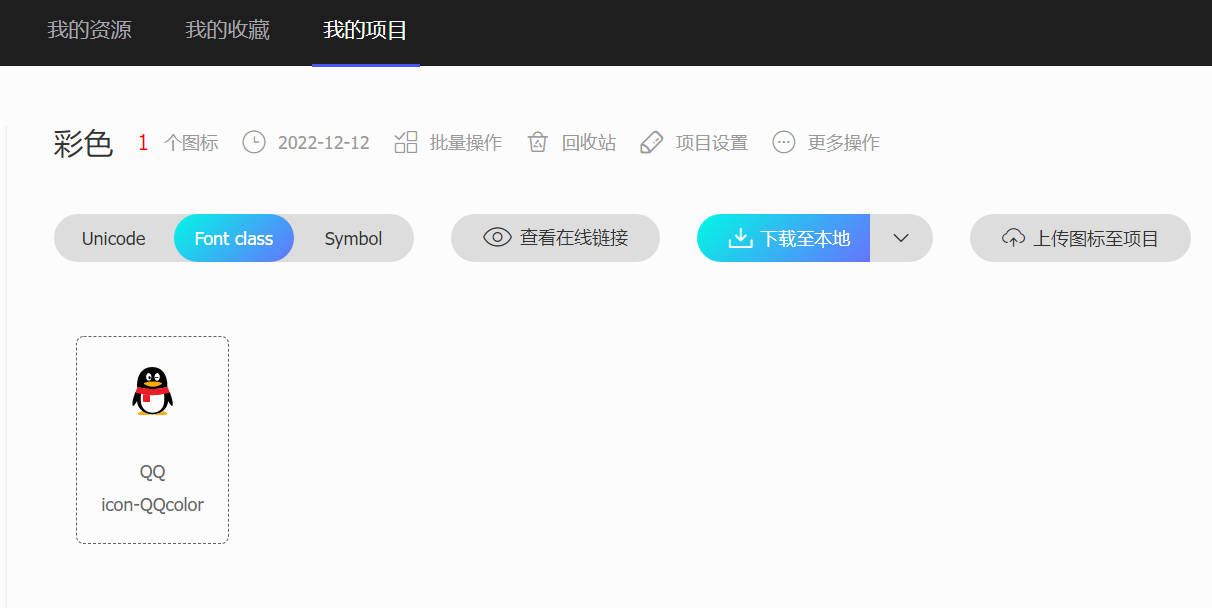
二、点击图标上的编辑修改图标重命名,以防和其他线性等图标重名

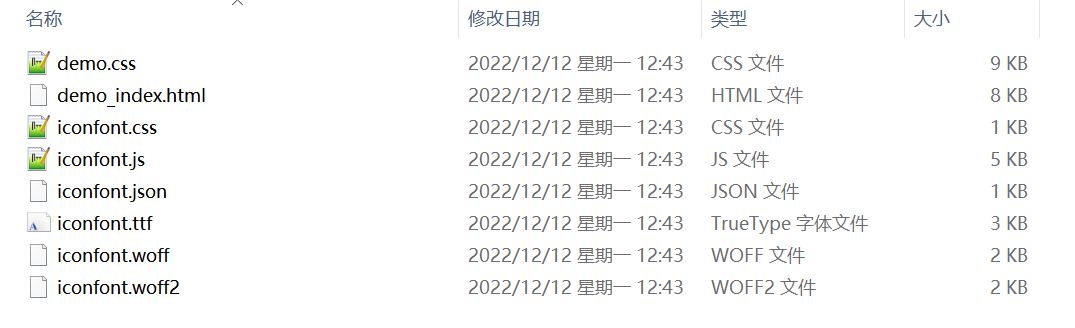
三、下载压缩包到后传到主题目录下,


四、拷贝项目下面生成的 @font-face放到需要显示的页面下:
- <style>
- @font-face {
- font-family: 'iconfont';
- src: url('iconfont.woff2?t=1670820180463') format('woff2'),
- url('iconfont.woff?t=1670820180463') format('woff'),
- url('iconfont.ttf?t=1670820180463') format('truetype');
- }
- </style>
五、定义使用 iconfont 的样式(没有需求可不管)
- <style>
- .iconfont {
- font-family: "iconfont" !important;
- font-size: 16px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- </style>
六、挑选相应图标并获取字体编码,应用于页面,其中icon-QQcolor为前面阿里图标里自定义的名称:
- <svg class="icon" aria-hidden="true"><use xlink:href="#icon-QQcolor"></use></svg>
效果如我文章页面后面打赏QQ小图标。




 blo9.com)
blo9.com)