刚注册了中文域名:我的.网站,也做了一个我的网站的单页,前期使用了放在自己服务器上的fontawesome链接,结果朋友打开时候说很慢,于是就想能否有方法调用呢,百度了下,还真的有,于是就简单的使用上了,效果不错。
什么是字体图标

我们的网站经常需要一些形象的小图标来丰富页面的交互与展现。我们当然可以使用图片,但过多的图片会增加HTTP请求的开销,从而对页面的性能造成严重的损耗。即使使用CSS精灵的技术把多张图片揉成一张,对每个图片背景的定位也要花费开发人员不少的精力。此外,图片还可能会存在失真的问题,当我们试图把它们放大时,它们很可能会变得模糊,从而不影响页面的整体风格与用户体验。不如使用字体图标来解决这个问题吧!
Fontawesome是当今最流行的字体图标库,它轻量、优美、可以无限放大、兼容性强,简直让人欲罢不能。据说连白宫的官网都在使用Fontawesome的图标。

如何使用字体图标库Fontawesome
使用字体图标只需要两步:
(1) 引入CSS样式
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">或者
<link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet">
经过对比,两个都速度差不多,但是链接里有版本号,不易调用最新的fontawesome,或者需要偶尔手动变动到最新的版本号。
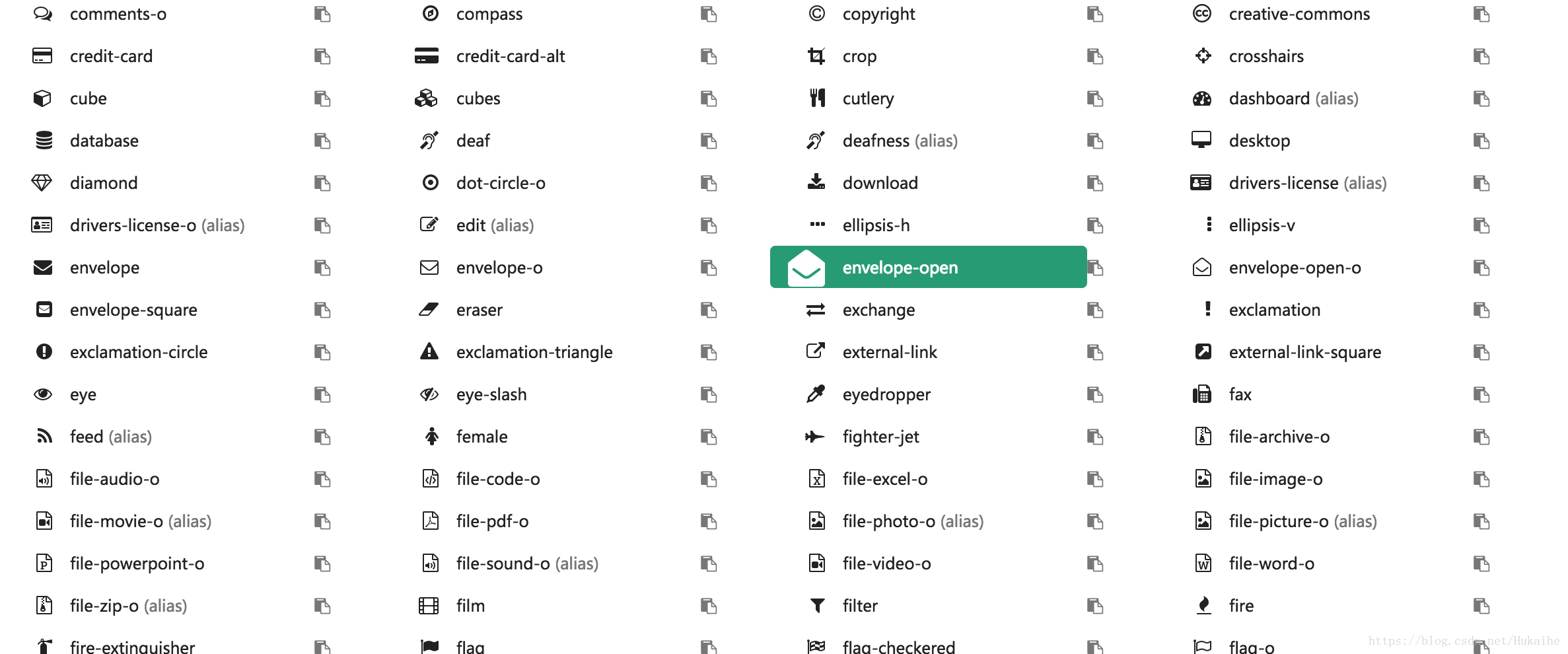
(2) 在官网上查询图标名称,通过class类的形式进行使用
<i class="fa fa-car"></i>
我们通过CDN引入CSS样式表(这也是我们推荐的方式,当然这需要有互联网,你也可以把它的CSS和字体库下载到本地使用),然后使用class指定哪个图标就可以了,记得class的前面一定加上fa表示这是一个使用fontawesome的图标哈。
如何管理这些图标

美中不足的是,Fontawesome提供了海量的优质图标,但这给我们的记忆带来了很大的挑战。相信你在使用时一定常常为忘记了某个"印象中的"图标的名字或者找不到自己心仪的图标而苦恼。所以建议到fontawesome中文网去查看喜欢的图标,然后复制图标代码来使用。




 blo9.com)
blo9.com)