微信怎么一个手机号注册两个账号
2月3日消息,微信平台显示,使用同一手机号注册辅助账号的功能已全量开放。据了解,已绑定手机号、已开通微信支付、注册时间超过一定时长且当前账号无安全风险的微信账号可以辅助注册一个新微信账号。辅助账号与原微信账号在聊天、通讯录和朋友圈等基础功能均无差异。
早在去年的时候微信就已经在小规模地灰度测试该功能。
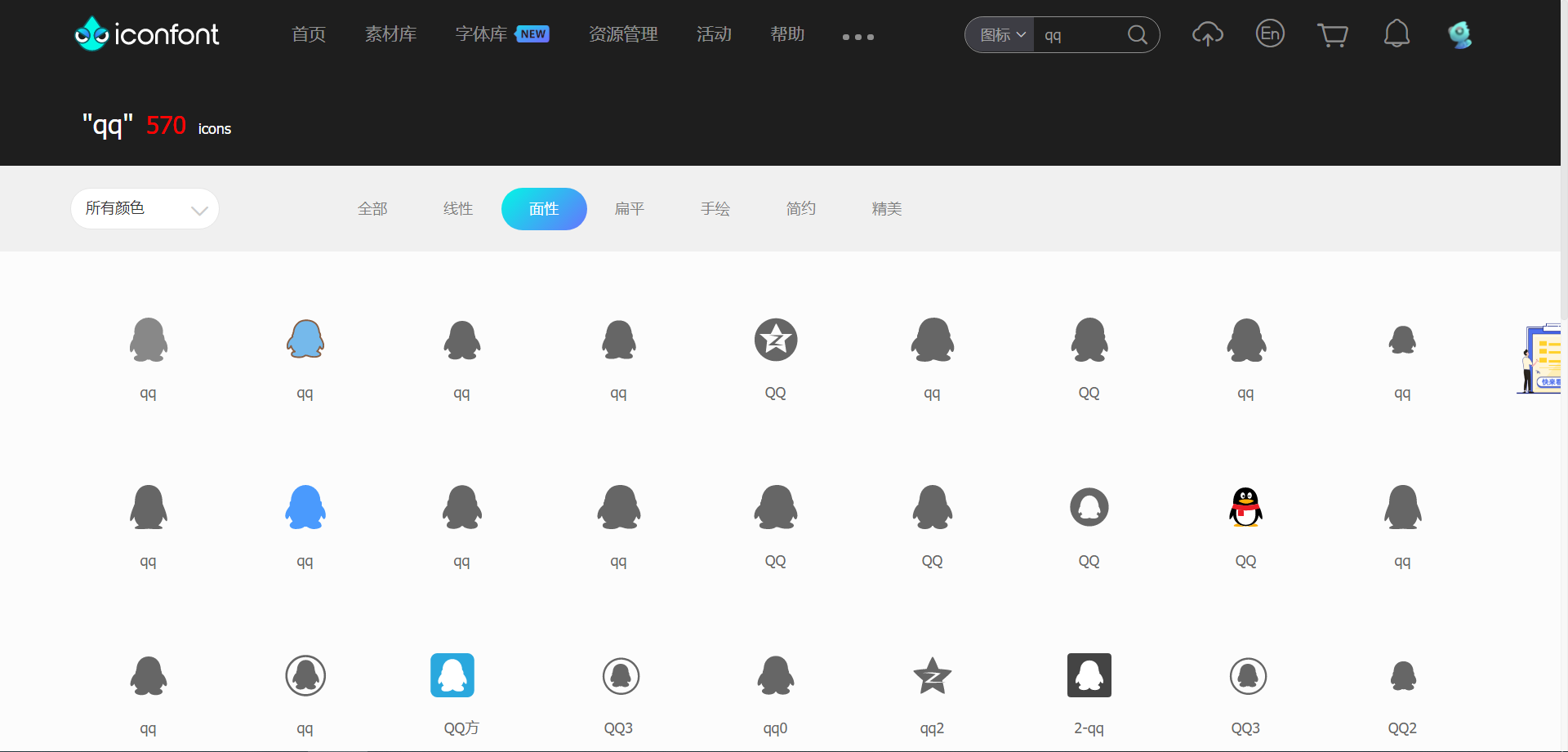
使用阿里巴巴矢量彩色图标库教程
之前写过《阿里巴巴图标库使用方法》,该方法是针对线性图标的方法,但是如果需要使用到漂亮的彩色图标,那么得使用一下方法了,以QQ彩色图标为例:
一、选择和添加彩色图标
二、点击图标上的编辑修改图标重命名,以防和其他线性等图标重名
三、下载压缩包到后传到主题目录下,
四、拷贝项目下面生成的 @font-face放到需
锦屏县城“历史”的变迁
现在的锦屏县城,以前叫王寨。民国3年(1914)1月锦屏县城由铜鼓搬迁至“王寨”,县城搬到王寨后,“三江”等地人士提议将锦屏县名更称“三江县”,以与以木材贸易为主的林业经济繁荣的现实相符合,后来因与广西壮族自治区早已有的三江县同名,最后还是决定继续沿用“锦屏”一名。
锦屏的故事从这里开始,记得我小时候做
非插件实现网站打赏功能
百度了很久,想在这个Kubrick制作的wordpress经典默认主题default1.72上添加分享和打赏的功能,使用了网上那个集合了点赞、分享、打赏、海报功能的插件,但是不知道为什么,估计是和这个原始主题冲突或者和我添加的其他功能冲突,所以安装上去后点击分享等按钮都没有弹出效果。最后在张戈(zhang.ge)上找到了《分享张戈博
鹬蚌相争,渔翁得利
一天,蚌趁着天晴,张开两片硬壳,在河滩上晒太阳。有只鹬鸟见了,快速地把嘴伸进蚌壳里去啄肉。蚌急忙把硬壳合上,钳住鹬的嘴不放。鹬鸟啄肉不成,嘴反被钳住,便威胁蚌说:“好吧,你不松开壳就等着。今天不下雨,明天不下雨,把你干死?”蚌毫不示弱地回敬说:“好吧,你的嘴已被我钳住。今天拔不出,明天拔不出,把你
2023年放假安排公布
国务院办公厅关于2023年部分节假日安排的通知
各省、自治区、直辖市人民政府,国务院各部委、各直属机构:
经国务院批准,现将2023年元旦、春节、清明节、劳动节、端午节、中秋节和国庆节放假调休日期的具体安排通知如下。
一、元旦:2022年12月31日至2023年1月2日放假调休,共3天。
二、春节:1月21日至27日放假调休,共7
非插件关闭难用的古滕堡(Gutenberg)编辑器
在主题下的functions.php文件在加入以下代码,可以同时关闭古滕堡(Gutenberg)编辑器以及首页等加载styles和js:
/*关闭古滕堡编辑器 */
add_filter('use_block_editor_for_post', '__return_false', 10);
add_filter('use_widgets_block_editor', '__return_false', 10);
function brain1981_remove_wp_block_library_css(









 blo9.com)
blo9.com)